Facebook APIを使って、コマンドラインから JSON形式のデータを取得してみる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
よく訓練されたアップル信者、都元です。前回は認証の要らない公開APIからJSON形式のデータを取得してみました。今日は、Facebook APIからデータを取り出してみましょう。
Facebookにおける認証(OAuth 2.0)
Facebook APIでは、データを取り出すにあたり認証が必要です。APIに対する認証は、OAuth 2.0という仕組みが一般的で、Facebook APIもこの仕組を採用しています。
通常「認証」と言うと、ユーザ名とパスワードを使ったもの(パスワード認証)を思い浮かべますね。OAuth 2.0においても、この認証を「ユーザ認証(ユーザは誰なのかを確認する作業)」のために用います。さらにOAuth 2.0では、これに加えて「クライアント認証(クライアントは何なのかを確認する作業)」が必要で、そのためにいくつか準備が必要になります。
クライアントというのは、ユーザが直接利用している、Facebookとユーザの間に介在するアプリケーションのことを指します。ユーザは直接APIとデータのやり取りをしているわけではなく、その間に「クライアント」と呼ぶ何らかのプログラムが仲介している、と考えるわけです。クライアントは、ユーザの知らないところで、ユーザにとっての秘密情報を横取り・覗き見できる立場にあるため、その身元もしっかり認証する必要がある、ということです。
結果、OAuth 2.0による認証は「誰(ユーザ)が、どのプログラム(クライアント)を使ってAPIにアクセスしているのか」、この両者の認証を行った上で、データをやりとりする仕組みになっています。
クライアントとして、今回はaurlというツール(コマンド)を利用したいと思います。
クライアントの登録
さて、皆さんは既にFacebookにユーザ登録をしている前提です。最初に利用を始めるときに、ユーザ登録を行いましたね? 同じように、これから「クライアント登録」も行います。Facebook上ではクライアントのことを「App」と呼んでいます。
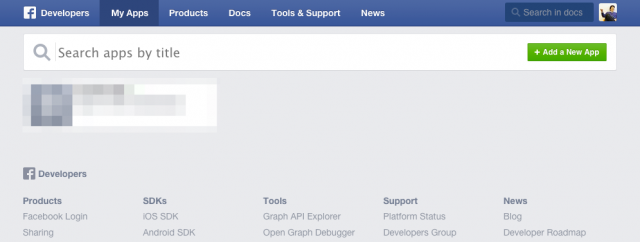
Facebookに普通にログインした状態で、https://developers.facebook.com/apps/を開いてください。
私は既に1つクライアントを登録済みなので、こんな画面でした。右上の「Add a New App」をクリックしましょう。
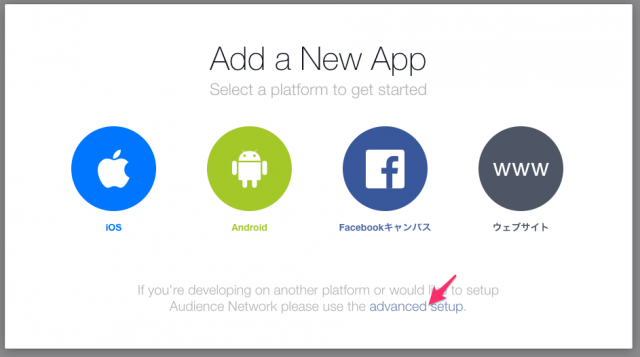
あなたが登録したいクライアントの種類は? と問われています。残念ながら、コマンドラインツールなどという選択肢は無いので「advanced setup」に進みます。
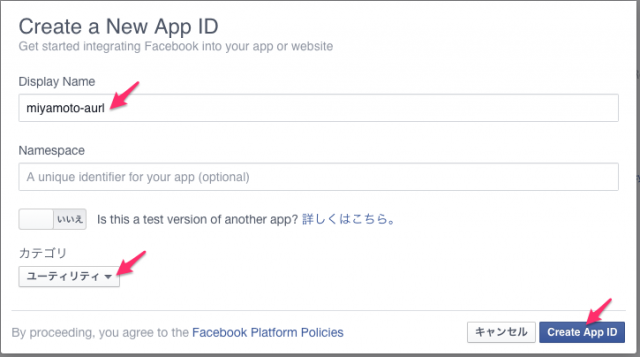
Display Nameには「miyamoto-aurl」 *1、カテゴリは適当に「ユーティリティ」としました。
!? ……なるほど。というわけで、自分が人間であることを証明してあげてくださいw
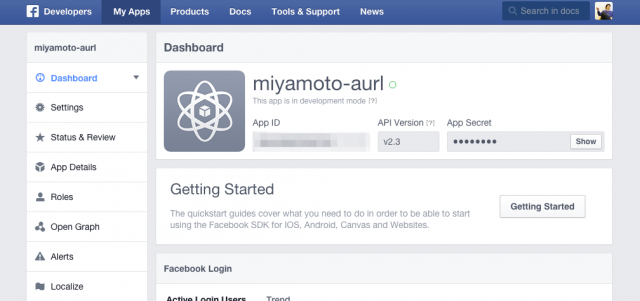
結果、このようにクライアントの登録ができました。ここに表示されている「App ID」と「App Secret」 *2は後で使うので、控えておいてください。
続いて詳細設定をしていきます。
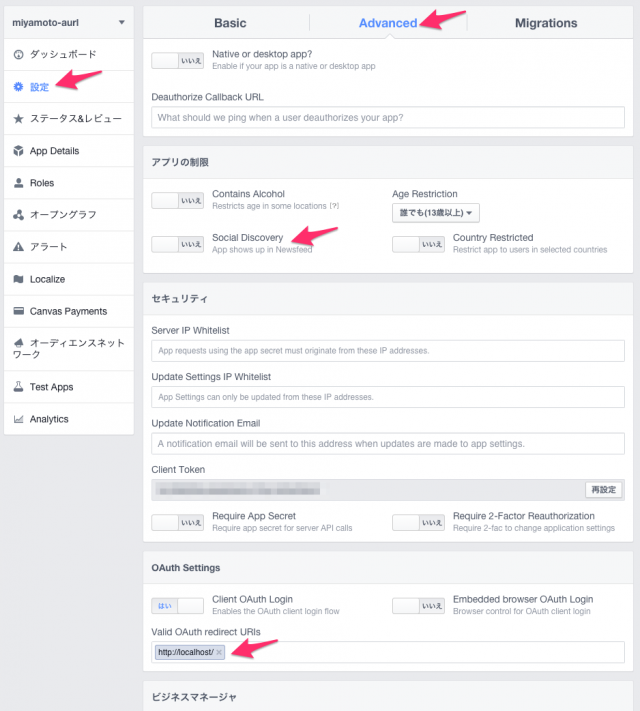
左側のメニューから「設定」を選び、上部のタブから「Advanced」を選択します。このAppはとりあえずのテスト用で、他者に公開するつもりもないので「Social Discovery: いいえ」としておきました。
最後に最も大事な設定。この設定の意味合いを伝えるのは難しいので省略しますが「Valid OAuth redirect URIs」の欄にhttp://localhost/と入力してください。末尾に/は必須ですので忘れずに。
以上が終わったら設定を保存してください。
aurl
さて続きまして、今回使うクライアントプログラムをインストールしましょう。前回はcurlコマンドを使っていましたが、これは本当にただ素朴にHTTPリクエストを飛ばしてくれるだけです。OAuth 2.0に基づいた認証手続きは比較的複雑で、curlだけを使ってリクエストを行うのはあまり現実的ではありません。aurlコマンドは、この複雑な手続きを代行してくれる機能を持ったcurlというイメージです。
自分のマシンのターミナル(コマンドライン)を開いて、下記のコマンドを実行してaurlをインストールください。
$ brew tap classmethod/repos $ brew install aurl
ごにょごにょっと色々表示されますが、完了後に下記コマンドが実行できればインストール成功です。。
$ aurl -V 1.0
次に、このaurlコマンドを使ってFacebookにアクセスするため、下記の内容の設定ファイルを~/.aurl/profiles配置します。
[fb] client_id = 前節で控えておいたApp ID client_secret = 前節で控えておいたApp Secret auth_server_auth_endpoint = https://www.facebook.com/dialog/oauth auth_server_token_endpoint = https://graph.facebook.com/oauth/access_token redirect = http://localhost/ scopes = public_profile
最後にコマンドを実行。profileオプションとして指定したfbは、上記設定ファイル上のセクションの[fb]のことです。
$ aurl --profile fb https://graph.facebook.com/me Open https://www.facebook.com/dialog/oauth?(省略) and get code Enter code:
すると、上のように「このURLを開いて、コードを得てください」というメッセージと共に、ブラウザが開きます。
すると、上記のような確認ダイアログが現れますのでOKをクリック。
え!? って思うと思うんですが、これで正しいです。もっとカッコイイ方法で進められればよかったのですが、うまい方法が見つけられなくて…。
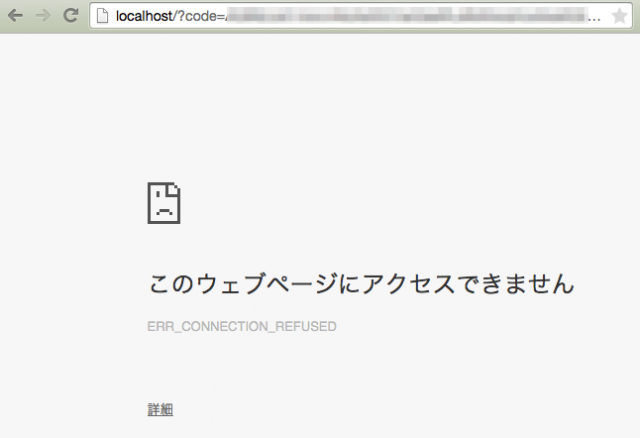
というわけで、この状態で、ブラウザのURL欄に表示されているURLをクリップボードにコピーして、自分のエディタに貼り付けてみてください。めちゃめちゃ長いんですが、下記のような形式になっているはずです。
http://localhost/?code=【ランダムな認証コード】&state=【ランダムな何か】#_=_
この中の認証コード部分を再びクリップボードにコピーし、それを先ほどの「Enter code: 」に対する応答として与えてやります。すると…
{"id":"000000000000000","first_name":"Daisuke","gender":"male","last_name":"Miyamoto","link":"https:\/\/www.facebook.com\/app_scoped_user_id\/000000000000000\/","locale":"ja_JP","name":"Miyamoto Daisuke","timezone":9,"updated_time":"2014-11-21T01:53:34+0000","verified":true}
出ました、Facebookからのデータ応答です。前回と同じようにjqで整形してみましょう。
$ aurl --profile fb https://graph.facebook.com/me | jq .
{
"id": "000000000000000",
"first_name": "Daisuke",
"gender": "male",
"last_name": "Miyamoto",
"link": "https://www.facebook.com/app_scoped_user_id/000000000000000/",
"locale": "ja_JP",
"name": "Miyamoto Daisuke",
"timezone": 9,
"updated_time": "2014-11-21T01:53:34+0000",
"verified": true
}
おおお!
ちなみに、設定ファイル内に書いたscopesや、Facebook Appの設定によって、取得できる情報が色々変わります。今はpublic_profileしか指定していないので、アクセスできる情報は殆ど無いに等しいです。
興味のあるかたは、https://developers.facebook.com/docs/facebook-login/permissions/v2.3辺りを読むといいかもしれません。
ということで本日はこのへんで。